Github Pages Custom Domain Godaddy Setup
Developers try Setting up the Blog with Github Pages and Custom Domain with Godaddy. This tutorial will help you to set up / point your Github Pages to your Custom Domain if your custom domain is registered with Godady!

Step 1 - Create Github Pages/Site
Create github.io page/site that you would want to point to your custom domain. Check out Github Pages to get started with creating Github Pages/Site. After this step, you would be having username.github.io repository and site ready.
Step 2 - Create CNAME file
In your git repository for username.github.io, add CNAME file with your Custom Domain name as,
www.customdomain.comThis will redirect your username.github.io site visitors to your Custom Domain
Step 3 - Add Host to Godaddy
-
Login to your Godaddy account and reach out Manage Domain section for your Custom Domain.
-
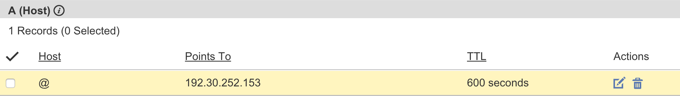
Add/Edit Host record in DNS Zone File tab and point it to github pages IP address that would be: 192.30.252.153
-
More Details:
Configure Record with DNS provider

Step 4 - Add CNAME record
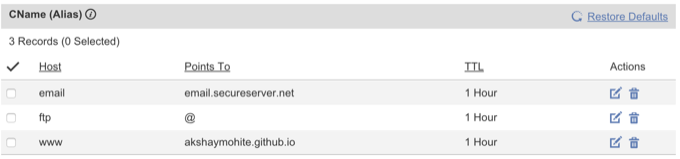
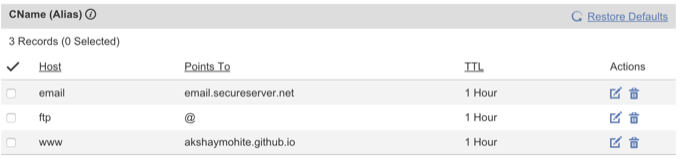
You need to add CNAME record on the same tab - DNS Zone File and it should point to your username.github.io Github pages site

Step 3 and Step 4 should not take time to propogate it’s changes, and you should be immediately ready to verify your changes
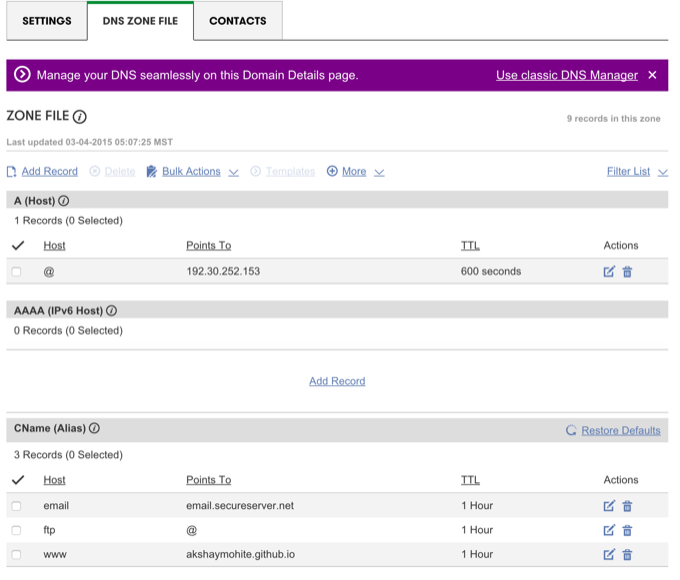
Step 5 - Verify DNS Zone File
After performing Step 3 and Step 4, your DNS Zone File should look similar to the image given below -


Step 5 - Verify
- Verify if your custom domain points properly to your Github pages site by visiting www.customdomain.com
- Also, verify if you are able to land on custom domain by visiting username.github.io page
Please let me know through comments if you land with any problem setting up Custom Domain with Github Pages, I would be happy to Help!
Subscribe to Ruby in Rails
Get the latest posts delivered right to your inbox

