How to Integrate Material UI with Rails
Google has released Material UI. Since then, Material UI is getting a lot of attraction from Designers and Developers around the world. This article will help you create Material UI application in Rails.
Material UI Rails Integration
This can be integrated with Rails via different frameworks -
-
https://material-ui.com - React Components that implement Google’s Material Design -
-
https://materializecss.com/ - A modern responsive front-end framework based on Material Design -
In this article, we will create Demo Rails Application using MaterializeCSS

Steps:
1. Create new Rails application
You can create a new Rails application by command -
rails new materialize_css_app2. Download Parallax Template
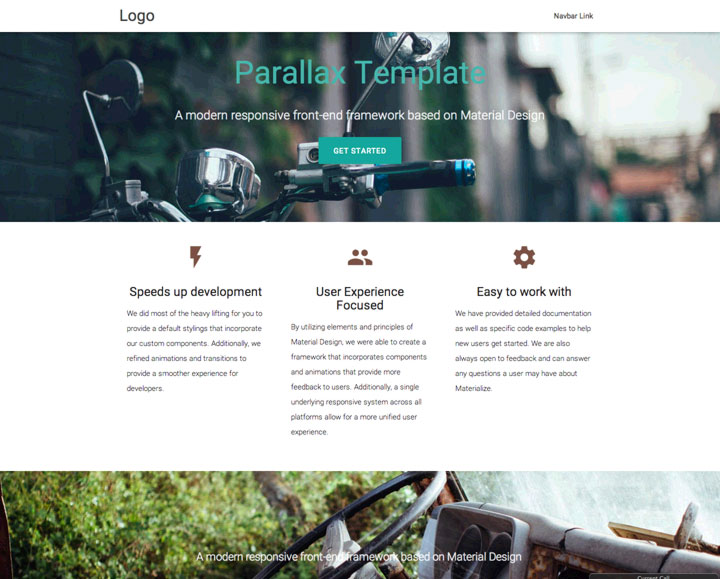
We will demonstrate demo application of Parallax template

- Download parallax template on your machine
3. Integration of assets with Rails Application
- Put css files - css/materialize.css, css/materialize.min.css, css/style.css to app/assets/stylesheets/ directory in your Rails application
- Puts js files - js/init.js, js/materialize.js, js/materialize.min.js to app/assets/javascripts/ directory in your Rails application
- Put images background1.jpg, background2.jpg, background3.jpg to app/assets/images directory in your Rails application
- Put font folder as app/assets/fonts directory to your Rails application
4. Create controller, views
- Controller action and view can be generated using command given below,
rails generate controller home index- This will create following file -
create app/controllers/home_controller.rb
route get 'home/index'
invoke erb
create app/views/home
create app/views/home/index.html.erb
invoke test_unit
create test/controllers/home_controller_test.rb
invoke helper
create app/helpers/home_helper.rb
invoke test_unit
invoke assets
invoke coffee
create app/assets/javascripts/home.coffee
invoke scss
create app/assets/stylesheets/home.scss5. Set default route to HomeController#index page
- Edit config/routes.rb file and default route to HomeController#index action as given below -
root 'home#index'- Basically when your application is up and running it will try loading index action from HomeController
6. Add View Content
- Edit file app/views/home/index.html.erb and add content from parallax-template/index.html content to your view file app/views/home/index.html.erb
- Remove any link references to css files from view content
# Remove these lines from app/views/home/index.html.erb.erb file
<link href="materialize.css" type="text/css" rel="stylesheet" media="screen,projection"/>;
<link href="style.css" type="text/css" rel="stylesheet" media="screen,projection"/>;As, these css are getting loaded because of Rails Asset Pipeline and file app/assets/stylesheets/application.css. This file loads all the css in app/assets/stylesheets directory.
- Similarly, remove any link references to Javascript files from view content
# Remove these lines from app/views/home/index.html.erb.erb file
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>;
<script src="../../dist/js/materialize.js"></script>;
<script src="js/init.js"></script>;As, these css are getting loaded because of Rails Asset Pipeline and file app/assets/stylesheets/application.js. This file loads all the css in app/assets/javascripts directory.
7. Test your Rails application
- Try running your Rails application by starting Rails server as,
rails server-
This will start Rails server - now head over to https://127.0.0.1:3000/ - You can see material UI homepage is ready. You will find some things missing -
-
Images are not loading
- Edit app/views/home/index.html.erb file and try loading image source with assets/background1.jpg instead loading directly as background.jpg
<img src="assets/background1.jpg" alt="Unsplashed background img 1">As, we are using assets pipeline of Rails,
- This should resolve issue of loading images - Please refresh and verify if images are loaded.
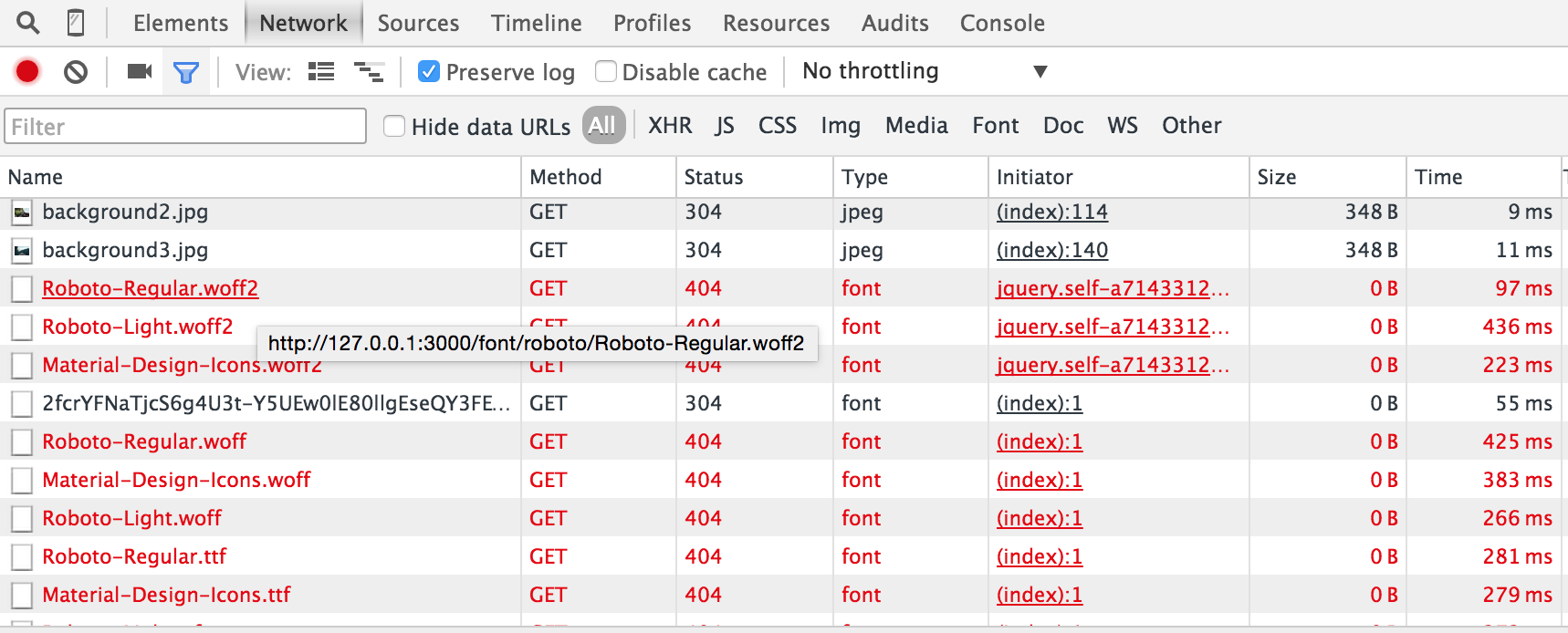
- Font for the template is not as we expected

-
As we can see fonts are tried loading as https://127.0.0.1:3000/font/roboto/Roboto-Regular.woff2. We need to edit the URL structure for proper loading of Fonts
-
Solution:
-
Find occurrences of font such as ../font/ and replace them with assets/
-
As we have placed fonts into app/assets/fonts directory, we need to do this in accordance with Rails assets pipeline.
-
Test your application by loading - https://127.0.0.1:3000/
-
You can find your application up and running with all resources. Feel free to comment down below if you face any difficulty in Material UI Rails Integration. Feedbacks are welcome as well.
Thanks for reading!
Subscribe to Ruby in Rails
Get the latest posts delivered right to your inbox

